티스토리 뷰

쉽게 빠르게 링크 버튼 만들기
티스토리에 글을 작성하는 이유는 여러가지가 있겠지만 그 중 하나는 바로 애드센스일텐데요.
아무래도 클릭률이 높아야 애드센스에서의 수익이 발생할 확률이 높아지겠죠?
티스토리 글쓰기에 링크삽입을 기본적으로 제공하기 때문에 이미지나 텍스트에 링크를 추가할수도 있습니다.
하지만 링크버튼을 만들어 준다면 뭔가 좀 더 전문적으로 보이기도 하고 가독성을 높여 클릭율을 높이는데 도움을 줄 수 있을거 같아요.
링크버튼 만들기
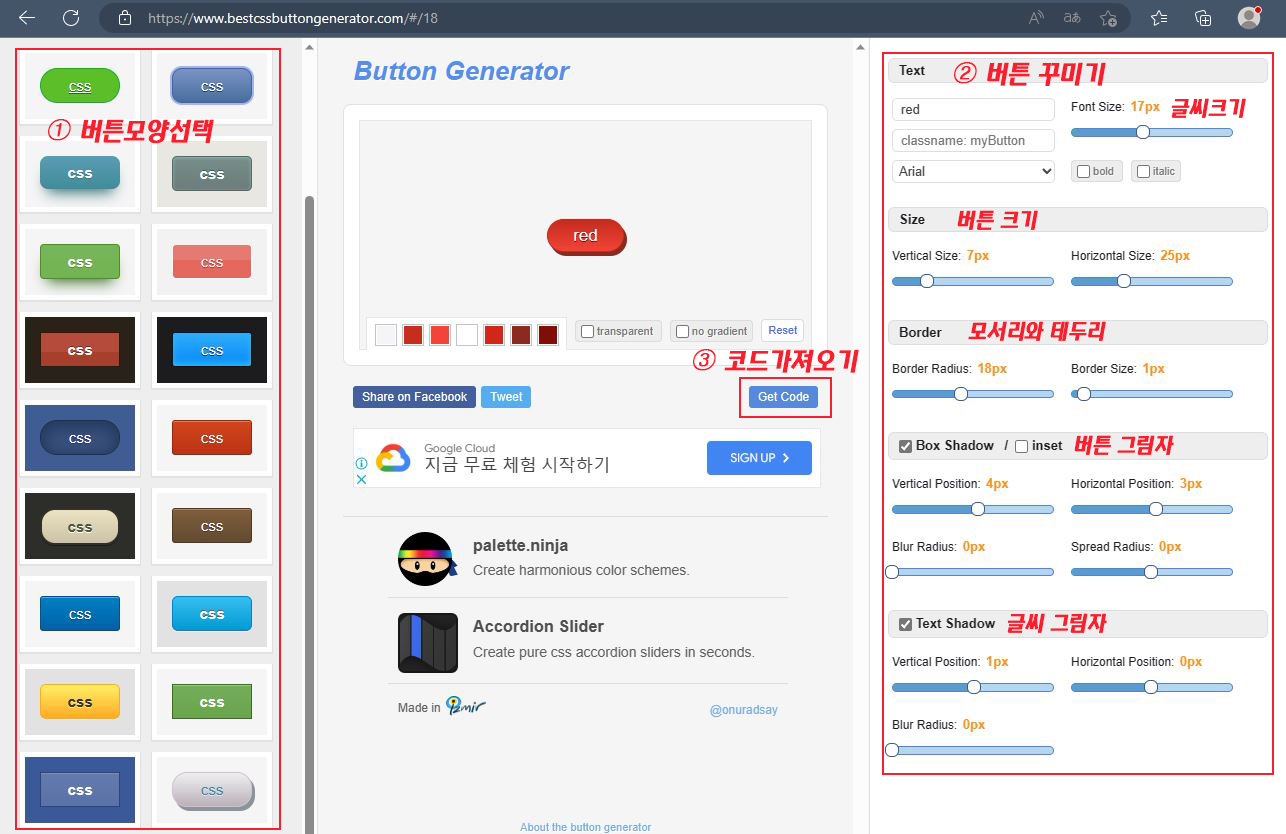
1. 홈페이지도 이동을 하면 아래와 같은 화면이 나옵니다
① 원하는 버튼 모양을 선택하고
② 오른쪽 화면에서 바를 이동하면 버튼의 글씨 크기나 그림자. 버튼의 모양등을 변경할 수 있어요.
③ 중간 부분에 Get code를 눌러주세요.

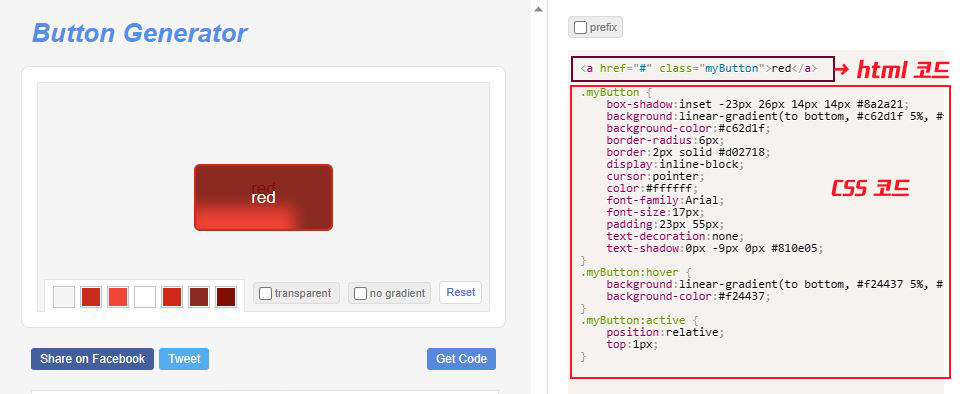
2. 오른쪽에 html 코드와 CSS 코드가 나옵니다.
Html 코드는 서식에 저장을 할 거고 CSS 코드는 편집에서 적용을 해줄거예요.

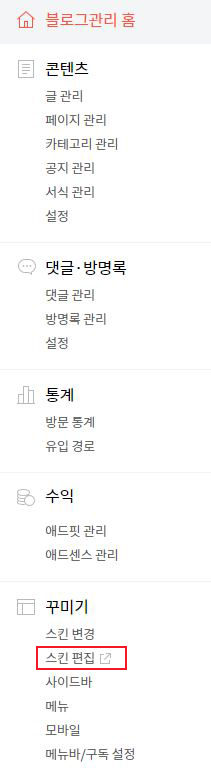
3. 블로그 관리 홈에서 꾸미기 → 스킨 편집으로 이동합니다.

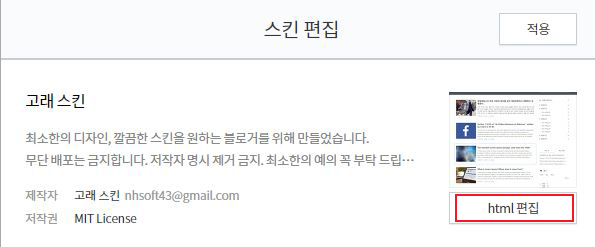
4. 스킨편집에서 html 편집을 눌러주세요.

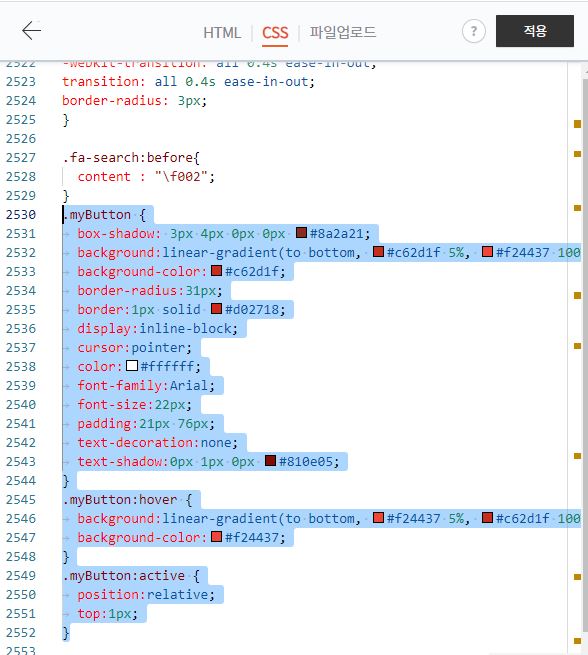
5. CSS에 들어가서 제일 마지막 칸에 CSS 코드를 붙여넣기 하고 적용을 눌러줍니다.
CSS 코드는 .myButton 으로 시작합니다.

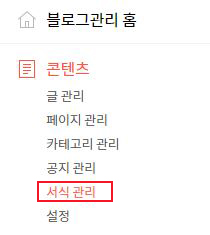
6. 다시 블로그 관리 홈으로 와서 콘텐츠 서식관리로 들어갑니다.

7. 서식관리에서 서식 쓰기를 눌러주세요.

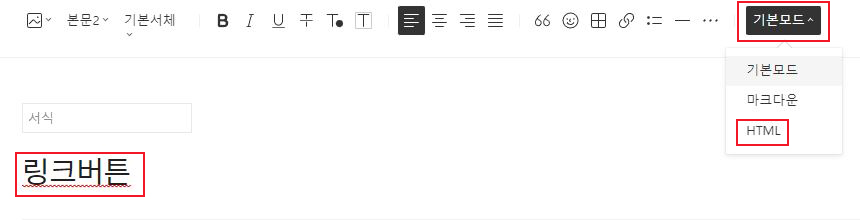
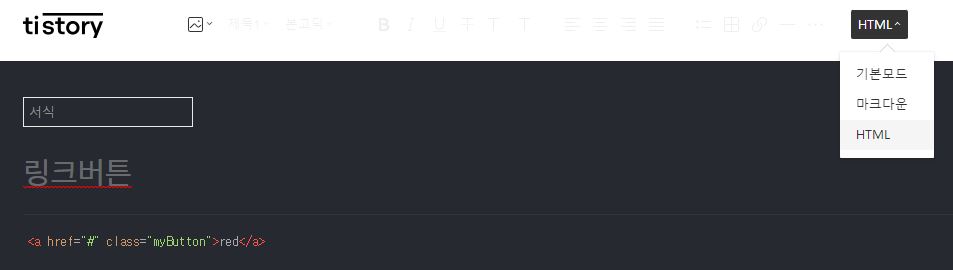
8. 기본모드에서 html 모드로 바꿔주세요.

9. 제목을 작성하고 html 코드를 붙여넣기 해주세요.

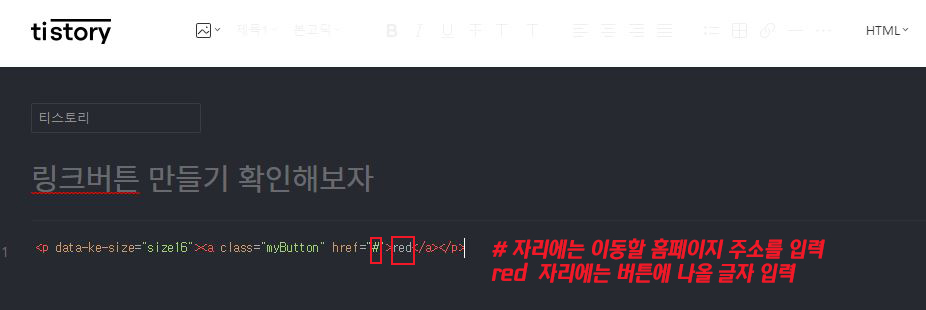
10. 아래 사진에서 네모 표시된 내용을 보면 "#" 자리에는 이동할 홈페이지 주소를 적어주세요. https://가 포함되야 합ㅂ니다. red 자리에는 링크버튼에 들어갈 문구를 적어주세요

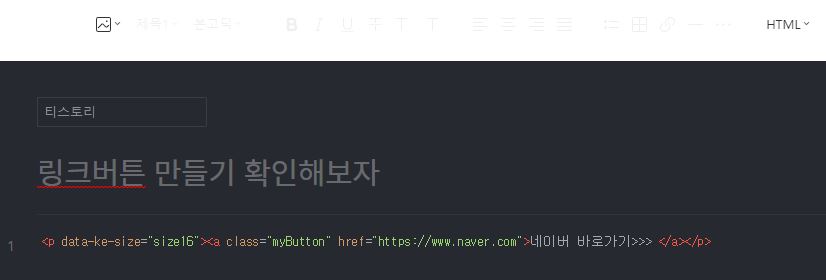
11. 예시로 저는 네이버 바로가기를 만들었습니다.
그리고 다시 html 모드에서 기본모드로 바꿔주세요.

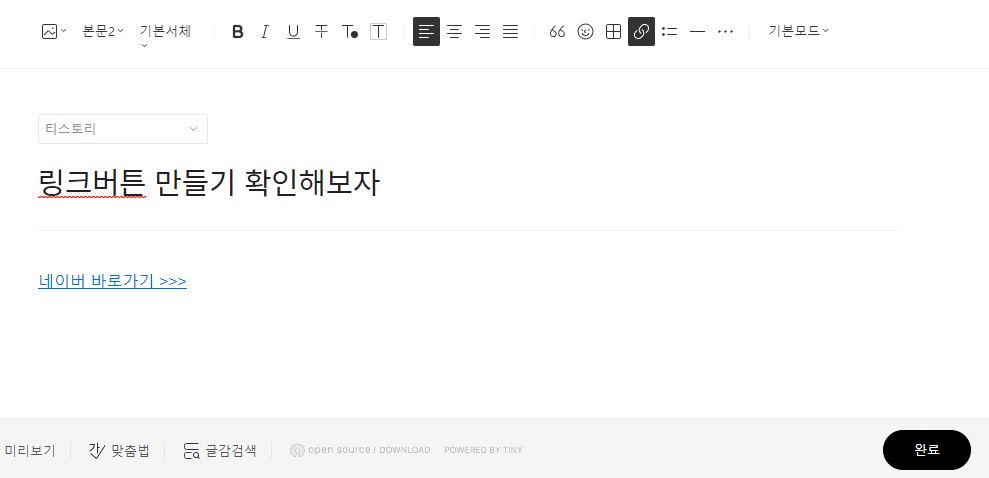
12. 그러면 링크버튼은 없고 파란 글씨로 네이버 바로가기가 나오네요.
원래 글을 작성할때는 버튼이 보이지 않고 글을 완료하면 링크 버튼이 나타납니다.

13. 글을 완료하면 버튼 생성 완료되었고 클릭하면 홈페이지로 이동합니다.

한번 서식으로 등록하면 필요할때마다 불러와서 사용하시면 됩니다.
글작성시 상단 ... 누르면 서식 클릭하면 서식 목록 나옵니다
